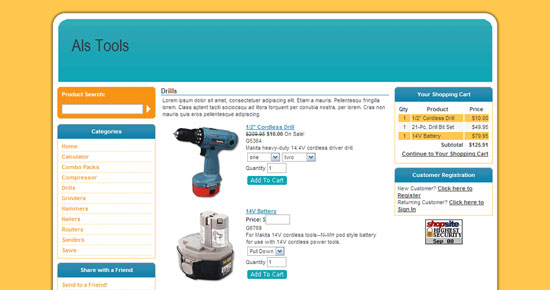
ShopSite Curved Theme

Version Added: ShopSite Version 10
Color Options: Beach, Bright, Dark Colors, Light Blue, Pink, Purple, Rugged, Slate Blue
The Curved Theme allows you to change all of the colors on the page by changing the colors in the page fields, with the exception of the white color on the page. You are able to change all the colors because this template uses mainly transparent images including the button images.
Theme Colors & Backgrounds
Colors and background images for this theme can be modified under Preferences > Layout Settings.
- Text Color - used for the text on your pages.
- Background Color - used as the background color on your pages.
- Link Color - used as the link color for links in the main body of the page, as well as the tab background color for the left and right tabs.
- Visited Link Color - used as the link color for the left navigation links, as well as the background color for the product search field.
- Active Link Color - used as the header background color, the left navigation link hover color, the main body link hover color, and the background color for the buttons on the page.
- Table Shade Color - used as the table shade color in the shopping cart, as well as the left and right bar border color.
- Background Image - will override the background color on the page if used.
Theme Files
- Curved.sst - page template used for the Curved Theme.
- CurvedProductTemplate.sst - product template used for the Curved Theme.
- Curved-GiftCert.sst - gift certificate template for the Curved Theme which controls how the gift certificate ordering page looks, how the gift certificate email receipt looks, and how the printable email receipt within the back office looks.
- Curved-TellAFriend.sst -tell a friend template for the Curved Theme which controls how the tell a friend pop up looks, as well as how the tell a friend email looks.
- Curved-Cart.sst - shopping cart template for the Curved Theme which controls how all the pages of the shopping cart look, how the order email receipt looks as well as how the cross sell items are laid out on the shopping cart screens.
- Curved-cr.sst - customer registration template for the Curved Theme which controls how all of the customer registration screens look, as well as how the customer registration emails look.
- Curved-Search.sst - search template for the Curved Theme which controls the layout of the search results screen.
- search_link - default link template for page links on the search results screen.
- CurvedSearchProductTemplate.sst - product template which is used by a few themes including the Curved Theme to control how the products appear on the search results screen.
- Curved-Cart.css - css for the shopping cart screen.
- Curved-cr.css - css for the customer registration screens.
- Curved-crFooter.sst - code at the bottom of the customer registration screens including ending the customer registration form.
- Curved-crHeader.sst - code at the top of the customer registration screens including starting the customer registration form.
- Curved-Gift.css - css for the gift certificate screen.
- Curved-MiniCart.js - JavaScript for the mini cart on the right navigation.
- Curved-MoreInfoPage.sst - code for the product more information page.
- Curved-Registration.js - JavaScript for the customer registration links on the right navigation.
- Curved-Secure.css - secure css for the checkout, confirmation and thank you screens.
- Curved.css - css for the pages and search result pages for the Curved Theme.
- Curved_MoreInfo.css - css for the product more information pages using the Curved Theme.
Enhance This Template
The Curved Theme by default will use the Active Link Color as the background in the header section. If you would like to change this to use an image rather than a solid color you can do that by adding your own HTML/image to the header field within ShopSite. Below are header images that you can save to your desktop, upload into your ShopSite store, and then set as your header background. Here are the steps you would take to add one of these images into your header.
- Save Image - Click on the image you would like to use. This will open the actual header image in a new window or new tab. Right click the actual header image, and then save to your desktop.
- Upload Image - Login to your ShopSite store and go to the Images screen. Upload the image you have selected into the media folder.
- Add HTML to Header - Copy the HTML in the text field below, and paste it into the header field within ShopSite (Preferences > Page Header/Footer).
- Replace with Your Information - Replace the "media/curved-stripes-yellow.jpg" with the image URL for the image you uploaded into your store (you can get this URL by going to Images > View Image), as well as replace "Store Name Here" with your store name.









































Pre Version 10 sp1 Code Fix
There is a coding issue in versions of ShopSite before version 10 sp1. You can copy and paste the code below onto your pages somewhere, such as in the header or footer fields (Preferences > Page Header/Footer) to fix the issue where the "Continue to Your Shopping Cart" box is not large enough to fit the text.
Customize the Curved Theme Further:
- Create your own header - Download the Adobe PhotoShop file for the header images above.