Search Engine Optimization (SEO) Basics
Having a web site is of little use if your potential customers cannot find it. Many new customers find products and sites by using a search engine such as Google. Designing a site so that it will be ranked higher in search results is called Search Engine Optimization (SEO.) ShopSite is setup to be search engine friendly with many features that enable your site and product pages to be optimized for higher search engine rankings.
Perhaps one of the most important features for SEO is a static page. These are regular web pages that end in .html or htm as opposed to dynamic pages that end in .asp or .php. A Search Engine can display can easily index static pages faster for your shoppers.
Many other SEO features available in ShopSite are best setup and configured by merchants, tailored to their store and their store's content. Below are some helpful tips for merchants when setting up their website to rank higher in search engines and be more useful to their customers.
Page and Product File Names

ShopSite allows you to specify each page and product more information page file name. Although ShopSite version 12 and newer will automatically generate a page file name based on the name of the page or product you are creating, it is often a good idea for merchants to double check that the page or product file name has the keywords that best describe that page or product. It is a good idea to include page/product specific keywords in file names, but still keep the file name short enough. Separate words with dashes rather than underscores; search engines typically view dashes as spaces. Below are some guidelines for page and product more information page file names. You can also read more about setting up your site structure and page file names in Google's Organizing Your Site Structure Tutorial
- Descriptive File Names - File names should include the basic keyword(s) for a page. Don't include all your page keywords, just the main keyword(s). This will help search engines decipher what your page is about.
- Dashes Between Words - Separate all words in the file name with dashes (not underscores). If you have a file name called "jean-pants.html", search engines will read that file name as "jean pants" replacing dashes with spaces. However if you use another character, such as underscores, "jean_pants.html", those will be removed and search engines will read the file name as "jeanpants."
- Keep It Simple - Only include the main keyword or keyword phrase. Do not include all keywords from the page.
- Short. Short. Short - The longer and more dashes that you include in a page file name, the lower the value. Use the least possible words while still getting the jist of the page across in the file name.
Image File Names and Alt Tags

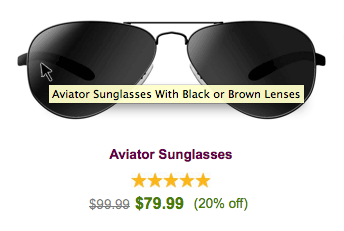
Images are important for 3 very big reasons. The first is for the page that the image is on; an image can add to the keywords that search engines see with both the image file name and the image alt tag. The second, and probably more important reason is that all major search engines allow customers to search just images. This means that not only can webpages be indexed so that customers have a way of finding your website and your products, but your images can be indexed and will link back to your pages and products. Third, images bring excitement and interest to your page. Search engines are getting smarter every year; a page that has tons of keywords but has little user interest won't even be competition for a page that is interesting to users but may not have any specific keyword phrases on it. Because of these three reasons, you will want to pay special attention to how you are naming your images, and where you are using your images, even before uploading your images into ShopSite. You may also want to checkout Google's Image Publishing Guidelines.
Image File Names
Your images can be indexed by search engines the same way your pages can be indexed by search engines, so the file naming structure and rules on images should follow the same guidelines that your page and product file names have.
- Descriptive File Names - Like your webpages, image file names should be descriptive, to both the product they advertise and the image itself. For example, if you are selling clothing and have a front view of a t-shirt and a back view of a t-shirt, don't just label them shirt-1.jpg and shirt-2.jpg, instead, be more descriptive such as blue-shirt-front.jpg, and blue-shirt-back.jpg.
- Dashes Between Words - Separate all words in the file name with dashes (not underscores or spaces).
- Briefly Describe The Image - Customers will be searching in search engines for images a little different than how they search for a product, so instead of including mostly product keywords, include keywords for the image itself. For example, I may have a product called "Puppy Shirt In Blue", so I could call my image "puppy-shirt-blue-front.jpg." To be a slight over-achiever here would be beneficial, so I might instead have my image file name be "brown-puppy-on-blue-shirt.jpg."
Image Alt Tags
The difference between the image file name and the image alt tag is that the image alt tag uses spaces and has a few more descriptive words than the product file name. With that in mind, the alt tag for my image "brown-puppy-on-blue-shirt.jpg" might be something like "Brown Puppy Face Printed On Blue T-Shirt."
Images To Create Interest
Images should be visually appealing or visually descriptive to your readers. You want your readers to want to share your webpage with their friends, and pictures can help. Not only that, but with social media links, often times an image is included. For example, if you share a link on facebook, facebook may display the relevant images from that page with the link, so make sure the images fit with the theme of the page, and draw customer's attention.
If an image is too large, it may take too long to load and will cause customers to give up waiting and leave, so make sure your pictures load quick, and are optimized at the size that you would like to have them displayed at. One other thing to keep in mind with images, images should not contain text. Any text on your page should be regular text that is readable by users and search engines.
Title Tag and Meta Description

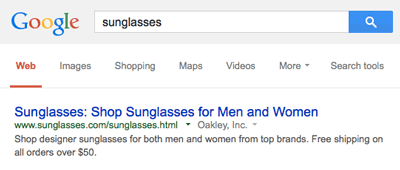
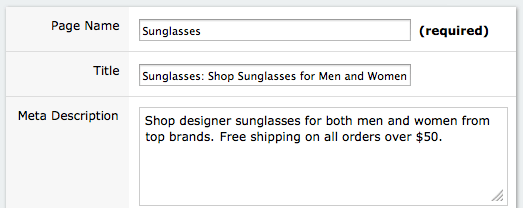
Every page and every product more information page in ShopSite has a field for a page title, page meta keywords and page meta description. Although the meta keywords aren't used much (if at all) by search engines, both the title and meta descriptions are still used for both search engine ranking, as well as are displayed in search engine results. If you do not specify a page or product more information page title, the page name or product name will be used. The page title is displayed in the top of the browser as the title in search results. Below are some guidelines to help you build useful titles and meta descriptions, you can also checkout Google's suggestions for creating Page Titles and Meta Descriptions.
Page Titles
- Unique Page Titles - Every page and every product more information page should have its own unique page title. Duplicate page titles are worse than one-word page titles.
- Less Than 65 Characters - Keeping your page title within 65 characters ensures that you keep your page title concise, as well as ensures that the page name does not get cutoff in search engine results. Search engines don't 'ding' you if your page title is too long, but from a shopper standpoint, it looks better if the title in the search results is complete and not cutoff.
- Main Keyword First - The first word in the page title should be your main keyword that summarizes your entire page. This is the first word a customer sees in the search results. Having the main keyword first also tells search engines that it is an important word for that page. Some companies like to include their store name in the page title. If you do this, include it at the end of the page title.

Page Meta Descriptions
- Less Than 160 Characters - Keeping your page meta descriptions within 160 characters ensures that the link description in search results does not get cutoff. This follows the same reasoning as the page title, it looks better to potential customers to have a complete description when viewing links in search results.
- Call-To-Action Word First - The first word in the page meta description should be a call-to-action word such as "Shop" or "Browse." This indicates to customers what your page is about, and evokes an action.
Content Is King

The very best thing that you can do for your website in the eyes of search engines is provide unique, well written, fresh, authoritative content for each page. Doable, right? Yeah, it sounds just as hard as it is. Content is a big task for any site owner, but is well worth the time, energy and money that is put into it. Don't fill your pages with repetitive keywords (keyword stuffing), and boring content that no one will actually read. Instead, make your pages something that a reader or potential customer will want to read. Below are some basic guidelines for content on your store pages. You can also checkout Google's Quality Content Guidelines
- Make People Want To Share - In the recent years, search engines have been 'learning' what makes a site enjoyable for the viewer and have been taking that 'enjoyable' factor into account. In all areas of your website and whenever you are adding content, ask yourself a few questions.
- What is my single-sentence goal of this page?
- Does this page convey that message immediately?
- Is this page enjoyable to read and view?
- If I were a customer, would I want to share this page with friends or on social media sites?
- Unique Content - The content on your website should be written for your website, and not duplicated on your site or another site.
- Readable Content - Your customers should be able to easily read your content. No one wants to read a paragraph that has keywords stuffed in, like "Our pink cotton shirt is made of cotton and comes in a pink dyed cotton color. The pink cotton shirt is the perfect pink shirt for any day, and because our pink cotton shirt is made of 100% dyed pink cotton, the pink cotton shirt is breathable and the pink cotton shirt won't make you too hot." That isn't a fun paragraph for your customers to read, and search engines will be able to recognize that as keyword stuffing.
- Use Headings and Sub-headings - Format pages so that they have headings, sub headings and sub sub headings. ShopSite will start your pages off with all your page names and product names in H1 heading tags. As you write content down the page, use H2 headings for sub headings, H3 headings for sub sub headings, and so on.
Design And User Experience
With search engines studying what people like, they are able to more accurately rank websites based on the user experience. "User Experience" is quite broad, so lets try to break it down into a few manageable bites. Starting with the look and feel of your website, is your website pleasing to the eye? Next, take a look at your website's message, does your website have lots of ads all vying for your viewer's attention? You can view a few more questions below to narrow in on areas that might be weakening your user's experience.
- Does your website look good? - Is your website current? Is it pleasing to look at? Does it have colors and images that flow?
- Is your website clear from ads above the fold? - Ads are both a good and bad thing for a website. Ads can help bring in revenue or can link to similar products your customers may be interested in, but ads are also a distraction and will take away from the overall feel of your website if they are placed in locations that are in your customers' faces.
- Is your website easy to navigate? - Is your main menu user friendly on both desktop and mobile devices? Does your navigation menu take a lot to read, or do you have quick, clear, methods for a customer to drill down and find what they are looking for?
- Is your website building an entertaining image for your company? - This is my favorite one. Build excitement about your company and your industry, then show that excitement in the text, images, and feel of your website.
- If you were a visitor to your website, would you be excited enough to share the website with your friends? - Along with this idea, does your website have a way of sharing the information on it? You can include social media sharing options, or include comment fields for customers to have their own discussion about your website or webpage.
Site Map
A "Site Map" is an HTML equivalent of a "table of contents" for a site. A "Sitemap" is a file in HTML or XML format used to provide information about pages on a site to search engines such as Google, Yahoo, and MSN. ShopSite can automatically create an XML sitemap, which has information about any ShopSite generated pages, including store pages and product more information pages. For help setting up your ShopSite store to automaticaly submit regular updated sitemaps to Google, you can view this video tutorial for setting up your Google sitemap in ShopSite.