ShopSite Wallpaper Theme

Version Added: ShopSite Version 10 sp1
Color Options: Pink, Black, Blue, Brown, Green/Yellow, Light Blue, Maroon, Purple/Green
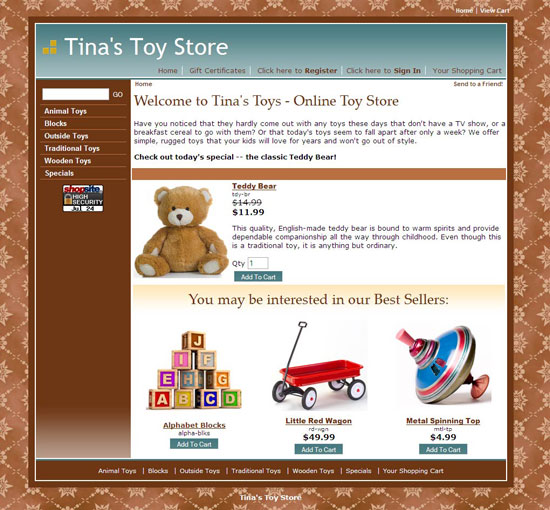
The Wallpaper Theme includes both page links down the left, and store links at the top. This template is also the first ShopSite built in template to create breadcrumbs at the top of each page. You will be able to use all of the ShopSite features with this template except the product text wrap feature; all other features are available including: global cross sell on pages and more information pages, product cross sell on pages, global width, global font and font size, and more.
There are two new and unique features of this template. The first unique feature of this template is that it is using the same template as the Fade theme, Thick Border theme, Leaf theme, and many of the other new themes added to ShopSite. The only thing that is different is the CSS file that is used. Each of the themes using the BasicPage templates are using different CSS files and different background images to get a new feel. The CSS file that is used is based off of the Shopping Cart text color. For the Wallpaper theme, the Shopping Cart Text Color is set to #000000. For other themes, the Shopping Cart Text Color is set to #000001, #000002, #000003, etc. You do not want to change the Shopping Cart text color for your theme. If you do, it may change to a new CSS file, and in consequence, a new theme.
The second unique feature about this template is that it comes with a matrix template which matches the layout of the regular template. If you have a product page where you would like the products displayed in a table format where each product is on it's own line with only the SKU, name, price and add to cart information displayed, you will be able to easily do that with this template. You would go to the page you would like to do this on > Edit Page Layout, and change the page template from BasicPage.sst to BasicPage-Matrix.sst.
Theme Colors & Backgrounds
Colors and background images for this theme can be modified under Preferences > Layout Settings.
- Text Color - used as the text color on your pages. The text color in the shopping cart is used to determine which CSS file to use. The text color for the shopping cart needs to be set to #000000 for this theme.
- Background Color - used as the main table background, the store name color, the top link color and the left link color.
- Link Color - used as the main table border, the left link background, the main link color, thetop navigation color, the page name color, the breadcrumb color, and the global cross sell color.
- Visited Link Color - used as the link hover color, pagination bar color, and left link border color.
- Active Link Color - used as the header background color, the divider color and the button color.
- Table Shade Color - used as the background color and table shade color.
- Background Image - is used as the body background image.
Subproducts
The Wallpaper theme displays subproducts different than the generic ShopSite templates. Subproducts are displayed in a pull down menu. If you would like the parent product to be listed in the pull down menu as well, you can add the parent product as a subproduct of itself. This will make is so that the parent product is listed in the pull down menu along with the subproducts. An example of this can be seen below. Each of the options within the pull down menu is its own product.
Not using this theme but want to have your subproducts displayed how this theme displays them? Click here to learn how you can add this subproduct feature to your custom template.
Theme Files
- BasicPage.sst - page template.
- BasicPage-Link.sst - page template which creates the links at the bottom of the page (if there is no text 3) and the links for the search results.
- BasicProduct.sst - product template.
- BasicProduct-Search.sst - product template used on search results page.
- BasicGiftCert.sst - gift certificate template which controls how the gift certificate ordering page looks, how the gift certificate email receipt looks, and how the printable email receipt within the back office looks.
- BasicTellAFriend.sst - tell a friend template which controls how the tell a friend pop up looks, as well as how the tell a friend email looks.
- BasicCart.sst - shopping cart template which controls how all the pages of the shopping cart look, how the order email receipt looks as well as how the cross sell items are laid out on the shopping cart screens.
- BasicCR.sst - customer registration template which controls how all of the customer registration screens look, as well as how the customer registration emails look.
- BasicSearch.sst - search template which controls the layout of the search results screen.
- BasicColors-Wallpaper.css - sets all the color values for the CSS.
- BasicCR-Footer.sst - customer registration footer.
- BasicCR-Header.sst - customer registration header.
- BasicPage-Colors.css - selects which CSS files to use for this theme.
- BasicPage-CR.js - JavaScript for the customer registration links at the top of the page.
- BasicPage-CrossSellDefine.sst - defines how the product cross sell is formatted.
- BasicPage-LeftLinks.sst - allows you to add your own links to the left navigation. This include file also has the code for the ShopSite security logo.
- BasicPage-NavLinks.sst - code for top navigation links.
- BasicPage-RowA.sst - code for first row of design.
- BasicPage-RowC.sst - code for last row of design.
- BasicPage-SelectTheme.sst - VAR tags to set theme.
- BasicPage-TopLinks.sst - code for links at top of the page. You can change this file to add/set your own links.
- BasicPage.css - selects which CSS files to use for this theme.
- BasicProduct-MoreInfoPage.sst - product more information page.
- External CSS - this theme also uses external CSS files (files found where ShopSite images are stored for your store). If you would like to change these files, you can do so by editing the 'BasicPage.css' file. Directions for making these changes can be found below.
Modifying the CSS for templates using the BasicPage templates
The BasicPage templates handle the CSS files differently than other built-in ShopSite themes. Instead of the CSS being included in the templates and added as part of the code on the page, the CSS files are kept in the ShopSite images directory on the server and then linked to for each page. There is a single include file within ShopSite which links to the CSS files for the BasicPage templates. If you would like to modify the CSS of this theme, you would follow the following steps:
- Copy the BasicPage.css file. Go to Merchandising > Custom Templates > Includes, and make a copy of the BasicPage.css include file.
- Rename same as the original. Next make a copy of YOUR copy and rename it the exact same as the original. This will make it so that your file overrides the original.
- Copy the theme CSS. View the source for one of your pages. You will see the link to your CSS file. Copy the URL for that link and paste it into your browser. You can then copy the CSS found at that location.
- Decide how much you want to replace. Go to Merchandising > Custom Templates > Includes > BasicPage.css > Edit Include. In the include file you will see two CSS links, one to a style.css file and one to a styleIE6.css file. If you are changing the code and images, you will want to remove both of these links and replace with the code you copied. If you are only making minor changes, then you will want to keep the styleIE6.css link, and ONLY replace the style.css link.
- Paste the following code into BasicPage.css. In step 4 you determined how much of the code you want to replace. In this step, replace the code you decided in step four, with the code found below.
<style type="text/css"> <!-- --> </style>
- Paste CSS. Paste the CSS you copied from the link in step three between the <!-- and -->.
- Save changes and view your page. Once you have the include file setup the way you want, save changes then go to Pages > Preview to see the changes.
Adding/Hardcoding your own links into the top links (above page) top navigation or left navigation
The themes using the BasicPage templates are setup in such a way that you would be able to add your own links to the top links, top navigation bar or left navigation bar by just editing one file.
- Copy Link Include File. Make a copy of the 'BasicPage-TopLinks.sst,' 'BasicPage-NavLinks.sst' or 'BasicPage-LeftLinks.sst' include file.
- Copy YOUR copy and Rename Same as Original. Make a copy of YOUR copy and rename it the exact same name as the original so that your file overrides the original.
- Add Your links. Add your own links to the file. If the file has instructions for the format of the link then follow those instructions.
- Publish. Once you have setup your include file you can go to Utilities > Publish > Regenerate, to republish your website with the updated links.